If you are familiar with JavaScript and
HTML, you might be thinking, "How can I add JavaScript code for all the other
events that any regular HTML INPUT control has,
such as the onkeypress, onkeyup, or onkeydown events?" Although you can have Microsoft Dynamics CRM
perform these types of actions, it requires a little more effort. Let's look at
an example of how to add the onkeyup event.
Suppose that you have a custom entity called House to
which you have added the following custom fields: width,
height, and area. You want to have the area
automatically calculated from the width and height without forcing the user to move the focus from one
control to the other to see the changes. You could add the following piece of
code in the OnLoad event to attach a field
control to the standard onkeyup event:
crmForm.all.new_height.attachEvent ("onkeyup", doCalc);
crmForm.all.new_width.attachEvent ("onkeyup", doCalc);
function doCalc ()
{
crmForm.all.new_area.value = crmForm.all.new_height.value *
crmForm.all.new_width.value;
}
To see this sample working, follow these steps:
1.
|
Go to Settings, Customizations, Customize
Entities.
|
2.
|
Click New to create a new entity.
|
3.
|
Enter House in the
Display Name field and Houses in the
Plural Name field (see Figure
19.32).
Figure 19.32. Creating the House custom entity. |
4.
|
Click Save (do not close the window).
|
5.
|
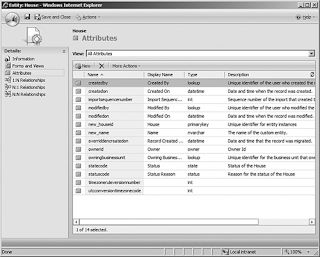
Click Attributes from the left side options under the Details
section (see Figure 19.33).
Figure 19.33. Attributes. |
6.
|
Click New to add the custom
attribute.
|
7.
|
Enter Height in Display
Name, and select float in the Type field (see Figure 19.34).
 Figure 19.34. Adding Height attribute. |
8.
|
Click Save and Close to save the
attribute.
|
9.
|
Repeat steps 6 to 8 with the difference and then enter Width
in the Display Name using the same float type.
|
10.
|
Repeat steps 6 to 8 with the difference and then enter Area
in the Display Name using the same float type.
|
11.
|
Click Forms and Views from the left-side options under the
Details section (see Figure
19.35).
Figure 19.35. Forms and Views. |
12.
|
Select the Form record and double-click it to edit
it.
|
13.
|
Click Add Fields and select the new attributes we created
(Height, Width, and Area) (see Figure
19.36).
Figure 19.36. Adding Fields.
Tip
Click the Name heading to easily locate
these attributes together (see Figure
19.37).
Figure 19.37. Custom fields added to the Form. |
14.
|
Click OK to add the fields to the
Form.
|
15.
|
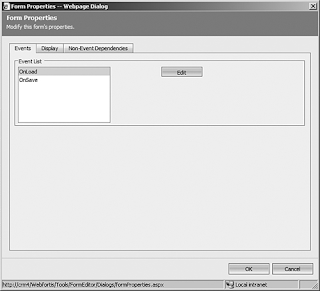
Click Form Properties.
|
16.
|
Select the OnLoad event from the list and click Edit
(see Figure 19.38).
Figure 19.38. Selecting OnLoad event. |
17.
|
Check the Event is enabled; enter the following code (see Figure 19.39):
crmForm.all.new_height.attachEvent ("onkeyup", doCalc);
crmForm.all.new_width.attachEvent ("onkeyup", doCalc);
function doCalc ()
{
crmForm.all.new_area.value = crmForm.all.new_height.value *
crmForm.all.new_width.value;
}
Figure 19.39. Adding code to the OnLoad event. |
18.
|
Click OK to close the event detail properties dialog
box.
|
19.
|
Click OK to close the Form Properties dialog
box.
|
20.
|
Click the Preview menu button and select Create Form to test
the code (see Figure 19.40).
Figure 19.40. Testing the solution. |
21.
|
Enter a value on the Height field (for example, 10) and enter
a value to the Width Field (for example, 10). You see the Area Field is set
automatically with the calculated result (100).
|








No comments:
Post a Comment